Die Website von einem Profi checken zu lassen ist etwas sehr Nützliches. Man erhält eine ausführliche Analyse der gesamten Website, konkrete Handlungsempfehlungen und Support während der Umsetzung. Aber nicht immer ist ein Experten Site Audit notwendig bzw. das Budget dafür vorhanden. Es gibt aber auch viele Dinge, die man kostenlos prüfen und anschließend selber beheben kann.
Julian Barkow von der SEOSEO GmbH erklärt uns häufige SEO Fehler und wie du dir schnell selbst einen Überblick über den Zustand deiner Seite machen kannst. Dabei werden auch einige Gratis-Tools vorgestellt, die es sich definitiv zu testen lohnen.
Keyword-Targeting in Title und Meta-Description
Im Title (Seitentitel) und der Meta-Description (Seitenbeschreibung) einer Website sollte pro Unterseite jeweils das Keyword platziert werden für welches man mit dieser Unterseite bei Google ranken möchten. Dabei sollten die Längen von 65 Zeichen für den Title und 156 Zeichen für die Description nicht überschritten werden.

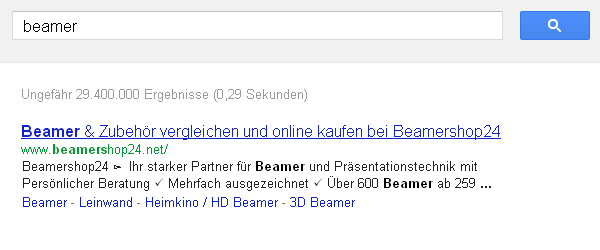
Beamershop24 in den Google-Suchergebnissen
Für eine grobe Übersicht der bisherigen Descriptions ist der Screaming Frog SEO Spider sehr nützlich. Landingpages sollte man darüber hinaus einzeln genau untersuchen.
Zum Optimieren der Meta-Descriptions eignet sich der Snippetoptimizer. Dort hat man einen guten Vorher-/Nachher-Vergleich und bekommt auch die Längen direkt angezeigt.
Überschriften
Auch in der Überschrift (H1) sollte das Hauptkeyword der Seite untergebracht sein, es darf sogar noch in den Unterüberschriften (H2-H4) wiederholt werden, solange es Sinn ergibt.
Überprüfen, wie die H-Überschriften gesetzt sind, kann man ganz hervorragend mit dem Firefox-Plugin „HeadingMaps“. Eingesetzt pro Seite, sieht man gut, wo die Fehler in der H-Tag-Verteilung liegen (wird rot dargestellt).
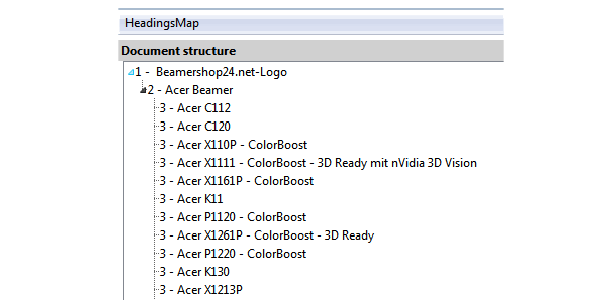
Als Beispiel hier der Heading-Maps-Auszug von Beamershop24.net:

Dokumentenstruktur von Beamershop24.net
Image-Alt-Text und Image-Title
Der Image-Alt-Text ist der Text, der hinter einem Bild abgelegt wird, falls das Bild nicht geladen werden kann. Der Title ist hingegen eher wie ein Titel zu verstehen.
Beispiel:

Mona Lisa (schwarzweiß), Quelle: Wikipedia
Der Alt-Text wäre hier „Eine sitzende, lächelnde Frau„, der Title wäre „Mona Lisa“
Den Alt-Text eines Bildes kann man sehr schnell erkennen, wenn man im Browser das Laden von Bildern deaktiviert. Im Firefox geht das recht zügig über Einstellungen -> Inhalte. Ergibt das was man sieht noch Sinn, sind die Alt-Texte gut gewählt.
Den Title sieht man wenn man mit dem Mauszeiger über das Bild fährt. Dieser Punkt spielt beim Ranking weniger eine Rolle als bei der Usability, sollte aber im gleichen Zuge mit kontrolliert werden.
Auch der Dateiname sollte an dieser Stelle nicht unbeachtet bleiben. Ein „mona-lisa.jpg“ macht nicht nur aus Sicht der Suchmaschine deutlich mehr Sinn, als ein immer wieder anzutreffendes „image3.jpg“ oder „dsc_2345.jpg“.
Textanteile und Double Content
Pro Seite sollte es etwa 300-400 Worte geben, die den Inhalt der Seite genauer beschreiben. Hier ist darauf zu achten, dass dieser nicht von anderen Seiten kopiert wird, sondern einzigartig ist. Oft wird von Uniqueness ab einer Einzigartigkeit von 85% gesprochen.
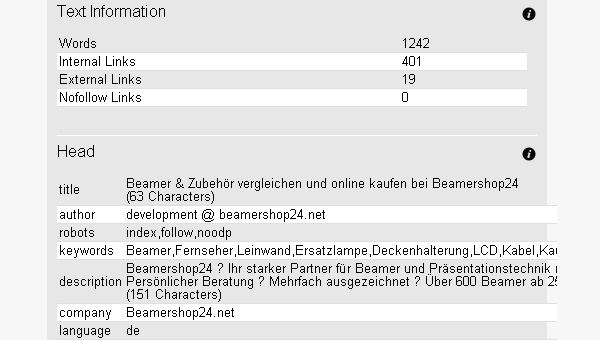
Den Textanteil einer Seite kann man hervorragend mit dem Free-Tool Browseo überprüfen. Hier wird angegeben wie viel Text sich auf der Seite befindet. Für Landingpages ist hier ein Wert ab 400 erstrebenswert.

Browseo-Überprüfung für Beamershop24.net
Zum Überprüfen von Double Content ist Copyscrape eine sinnvolle Empfehlung. Seiteninterne doppelte Inhalte können hiermit allerdings nicht entlarvt werden.
URLs
Die URLs sollten nicht zu lang sein und das Keyword der Seite enthalten um Usern wie auch Suchmaschinen zu verdeutlichen, was auf dieser Seite zu erwarten ist.
Wie deine URLs aussehen, erfährst du recht schnell wenn du den site-Befehl bei Google nutzt:

Google site-Abfrage: site:beambershop24.net
Sind kryptische URLs indexiert, oder werden diese wegen der Länge abgeschnitten, besteht Handlungsbedarf. Als kleinen Bonus hat man, wie in diesem Screenshot zu sehen, auf den letzten Seiten der Suchergebnisse die Möglichkeit, falsch indexierte Inhalte zu finden.

Indexierungsfehler
Dazu muss man sich, nachdem man „Suche unter Einbeziehung der übersprungenen Ergebnisse wiederholen“ geklickt hat, noch einmal komplett bis auf die letzte Seite durchklicken.
Usability
Usability ist die Nutzerführung auf der Website. Frei nach dem Leitspruch „Don’t make me think“ sollte man den Nutzer ohne Hindernisse durch die Seite führen. Das verringert Absprungraten und somit auch indirekt das Ranking der Seite.
Den Usability-Test mag ich besonders gerne: Man nehme seine Mutter, Großmutter oder Tante und lasse Sie in dem Shop einkaufen, bzw. ein andere Ziel-Aktion durchführen.
An den Stellen, an welchen Probleme auftreten oder lange nach dem nächsten Klick gesucht werden muss, besteht Optimierungsbedarf. Im Optimalfall ist es nicht nötig lange zu überlegen, denn die Seite ist logisch aufgebaut und führt den Nutzer ohne Probleme durch den Bestellprozess bzw. die Inhalte der Seite.
Im Nachgang sollte man folgende Fragen stellen:
- Hast du gefunden was du suchst?
- Findest du die Seite übersichtlich?
- Was findest du nicht gut gelöst?
- Würdest du noch einmal bestellen? Warum?
Fehlerhafte Links
Fehlerhafte Links schwächen eine Seite, egal ob intern oder auf externe Seiten. Der Linkjuice einer Seite wird durch fehlerhafte Links unnötig an „tote“ Seiten weitergegeben, statt sinnvoll auf andere Seiten verteilt. Deshalb sollten diese entfernt oder repariert werden.
Das Tool, mit welchem man dies recht unkompliziert und schnell überprüfen kann ist das Xenu Link Sleuth. Hier ist man auch in der Lage Parameter auszuschließen, um ein sauberes Ergebnis zu erhalten. Von allen Free-Tools, ist es eines der wenigen, die tatsächlich die ganze Seite überprüfen und nicht nur die Links einer URL.
Schlechte Nachbarschaft
Es gibt zwei Arten schlechter Nachbarschaft: Entweder die Domain liegt auf einem Server, der auch für heiklere Themen wie Porn, Pills und Poker, oder Links von eben solchen Domains zeigen auf die eigene Seite. Darunter können auch abgestrafte und deindexierte Links fallen.
Für das überprüfen der Nachbarschaft auf dem eigenen Server kann man spyonweb sehr gut nutzen. Hier werden alle Domains auf dieser IP angezeigt und man kann schnell sehen, wie sinnvoll diese sind. Vorsicht ist hier vor allen Dingen bei CMS-Anbietern geboten, die z.B. fertige Shopsysteme auf dem eigenen Server hosten: Hier liegen oft fragwürdige Seiten mit auf einer Domain.
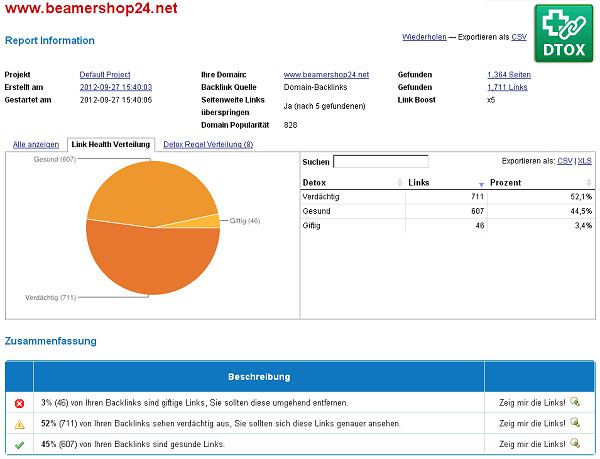
Zum Entdecken von schlechten Links gibt es kein kostenfreies Tool. Man kann sich über verschiedene Backlinkchecker natürlich Listen ausgeben lassen, allerdings muss man diese dann manuell kontrollieren. Eine kostenpflichtige Alternative gibt es bei den Linkresearchtools. Mit dem DETOX-Tool findet man schlechte Links, also auch Spam und unnatürliche Links. Für einen Tweet kann man es auch erst einmal kostenfrei Testen.

Detox Report für beamershop24.net
Crawling Probleme
Unsere Websiten werden in regelmäßigen Abständen von Google-Bots gecrawlt um die Suchmaschinen immer auf dem aktuellen Stand zu halten. Gibt es neue Seiten, findet der Bot diese und kann sie zügig in den Index aufnehmen.
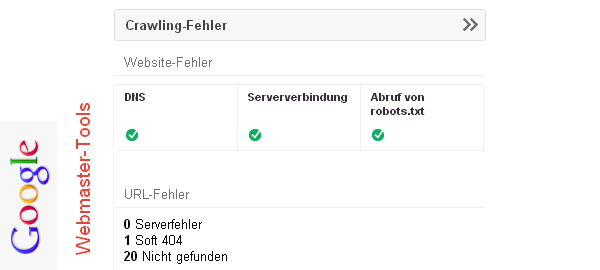
Leider treten gerade hier durch Fehleinstellungen z.B. was den Statuscode einer Seite anbelangt oft Fehler auf. Diese bekommt man sehr übersichtlich in den Google-Webmastertools angezeigt, sofern man diese mit der Seite verknüpft hat.

Crawling-Fehler in den Google Webmastertools feststellen
Website Speed
Die Geschwindigkeit, in welcher eine Website lädt, ist ein Rankingfaktor und auch für den User immens wichtig. Lädt eine Seite zu langsam oder gar nicht, klicken viele bereits nach weniger als 1 Sekunde den zurück-Button, um wieder in den Google-Suchergebnissen zu landen.
Hier sollte man am besten das Onlinetool Google Page Speed nutzen. Dies misst nicht nur die Geschwindigkeit, sondern liefert auch sofort brauchbare Lösungsansätze um die Seite noch schneller zu machen.

Google Pagespeed - 75 von 100 für Beamershop24.net
Fazit
Mit den richtigen Tools an der Hand findet man schnell Fehler des Onpage-SEO und kann diese dann konkret angehen. Diese Liste enthält nur eine Auswahl an kostenlosen Tools und Faktoren. Wir freuen uns über Ergänzungen und Kommentare!
Danke an +Nicole Mank für das Zustandekommen dieses Gastbeitrags von Julian Barkow auf redirect301.de.
Über 1.300 Wörter! Das hätte laut seiner Empfehlung zum Textanteil einer Webseite für 3 bis 4 Artikel ausgereicht. Aber das SEO-Thema ist nun mal sehr umfangreich, und auch mit dieser Beitragslänge ist noch lange nicht alles zur Suchmaschinenoptimierung gesagt.



Schöner Artikel! Vorallem gefällt mir die Beschreibung zu der Überschriften Hierarchie mit dem FF Plugin!
Würden jetzt alle WordPress Blogger diesem Rat folgen, müssten Sie sich alle erschrecken! Denn die meisten Themes sind einfach in der falschen Überschriftenhierarchie aufgebaut!
Wer der Leser also ein eigenes WordPress Blog betreibt, sollte schleunigst sein Theme überprüfen! Ich hab es hier zusammengetragen, wie es geht: http://mizine.de/html/wordpress-theme-tip/
Der Fehler ist auch im beamershop gegeben! Siehe das h1 (Was hat dort das Logo verloren?)
Ich „verstecke“, so wie hier bei redirect301.de und zahlreichen anderen Seiten, oftmals die Webseiten-H1 hinter dem Logo. Nicht weil ich den Brand irgendwie als H1 unter bringen möchte, sondern weil in der Dokumentenstruktur an diese Stelle nun mal die H1 hin gehört.
Das mir das Google dies als Fake-Versuch anrechnet, konnte ich bislang nicht feststellen und würde für mich auch keinen Sinn machen.
So wie das beim Beamershop24 gelöst wurde, ist’s sicher nicht astrein. Bei mir aber auch nicht … und schon hänge ich bei deinem Artikel fest @Viktor.
@Viktor Sehr aufmerksam:) Das Logo hat da natürlich nichts verloren.
Hallo, danke für deinen Beitrag. Ich habe immer wieder starke Probleme mit den Crawling-Fehler. Scheinbar gibt es einen Konflikt mit mijosef und joomla. Es finden sich dort immer wieder total unsinnige Verknüpfungen. Woher kommen diese?
Alex
Ich habe zwar mal irgendwann mit Joomla herum gespielt, aber eigentlich nicht wirklich eine Ahnung von diesem CMS. Da bin ich leider der falsche Ansprechpartner.
Daniel, viele Dank für Ihre Rückmeldung. Vielleicht können Sie mir eine andere Frage benantworten (hätte viele).
Bezüglich URLS: ich bin den Empfehlunge gefolgt und habe bei mir um die 200 Indexierungsfehler gefunde (Suche unter Einbeziehung der übersprungenen Ergebnisse wiederholen).
Wenn ich mir diese Links ansehe, dann viele davon ja völlig sinnlose Zusammensetzungen. Wahrscheinlich resultieren diese aus dem oben beschriebenen Problem. Wie bekomme ich diese weg oder wann löscht sie Google aus dem Index?
Alex
Vielleicht hilft dem einen oder anderen ja unser OnPage Tool
http://blog.webtrixx.com/tools/webseite-analysieren