Fast jeder Internetauftritt hat irgendwo Optimierungsbedarf bzw. -potential, wenn es um die Ladezeiten der Webseite geht!
Ob es nun an der Leistungsfähigkeit des Webservers selbst, um eine schlechte Programmierung der Webanwendung oder um nicht erkannte Hindernisse handelt, die sich oftmals mit ein paar Handgriffen beheben lassen, lässt sich dabei nicht immer sofort erkennen.
Oft werden unnötig große Bilder, ungenutzte JavaScript- und CSS-Definitionen oder falsche bzw. nicht komprimierte Dateiformate eingesetzt. Auch nicht vorhandene, aber „irgendwo“ eingebundene Dateien sorgen für eine Verzögerung bei der Anzeige der Webseite im Browser des Besuchers.
Natürlich gehören Einbindungen von externen Anbietern sehr oft zu den größten Hemmnissen. Dazu zählen Werbeanzeigen (sorry, habe ich auch), Widgets wie Facebook, Wetter usw. sowie Grafiken und Scripts, die erst von den Anbietern geholt werden müssen und auf deren Auslieferung man selbst keinen Einfluss hat.
Zum Aufspüren von optimierungsfähigen Webseiten-Bestandteilen wurden bereits eine ganze Reihe Anwendungen, Browser-Erweiterungen und Onlinetools entwickelt. Eines dieser Tools habe ich erst kürzlich entdeckt: Page Speed Online aus dem Hause Google.
Grundlagen zur Ladezeiten-Optimierung von Webseiten
In der Ausgabe #7 des OnlineRadar-Podcats vom November 2011 geht es ausschließlich um das Thema Ladezeiten-Optimierung von Webseiten. Wer (wie ich) lieber hört statt liest, sollte sich die 1,5 Stunden Zeit nehmen und hier alles Grundlegende zu dieser Thematik in sich aufsaugen. Timon Hartung berichtet in diesem Podcast ausführlich über die Möglichkeiten und Gründe, die Ladezeiten möglichst gering zu halten. Er berichtet von Beispielen, die gerade für Onlineshops äußerst interessant sein dürften, da zu lange Ladezeiten hier durchaus Geld bedeuten.
Umsatzverluste sind bei großen Händlern im Millisekunden-Bereich deutlich messbar und können durchaus für oder gegen eine Kaufentscheindung ausschlaggebend sein.
Google Page Speed Online im Selbsttest
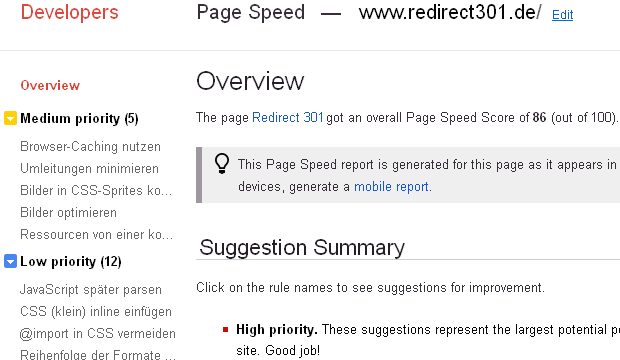
Natürlich habe ich als erstes redirect301.de getestet und mit 86 von 100 Punkten ganz ordentlich abgeschlossen. Optimierungsbedarf besteht demnach trotzdem bei meinem Blog. 5 Punkte mit mittlerer und 13 mit niedriger Priorität sowie 2 mit einem experimentellen Status bekomme ich von Google Page Speed Online im Test angezeigt.
Google hat es an es dieser Stelle auch nicht versäumt, weiterführende Links bereit zu stellen. Die Informationen sind zwar alle in englisch, aber dafür absolut exklusiv und stets zielführend ausgewählt.

Google Page Speed Online: 86 von 100 für redirect301.de
Wie kann die Ladezeit optimiert werden?
Für redirect301.de sind die sicherlich wichtigsten Punkte:
- das fehlende Leverage Browser Caching (mehrere eingebundene Dateien von externen Seiten, z.B. Google Analytics und Gravatar, werden im Gegensatz zu meinen selbst gehosteten Dateien nicht gecached)
- die zu vielen HTTP-Redirects (auch hier sind es wieder Google und vor allem Gravatar, die eine ganze Reihe Umleitungen verwenden und somit die Ladezeit erhöhen, die Schuldigen)
- das fehlende Kombinieren von Bildern in CSS-Sprites (dabei handelt es sich um gerade mal 6 Bilder, die sicherlich auch in einem CSS-Sprite untergebracht werden können – ist somit meine Hausaufgabe für die kommenden Tage)
- die nicht zu 100% optimierten Bilder (hierbei bin ich eigentlich schon recht umsichtig, könnte aber laut GPSO noch 36 kByte / 16% beim Speicherplatz einsparen)
- die bei der Bereitstellung der Ressourcen von einer konsistenten URL (auch ist es wieder Gravatar, die das Default-Bildchen gleich 4 mal von unterschiedlichen URLs ausliefern)
- sowie ein paar weitere Kleinigkeiten, die mir mit einer niedrigeren Priorität angezeigt wurden. Das soll natürlich nicht bedeuten, dass ich diese Hinweise unbeachtet lasse.
Die erkannten Probleme analysieren
Der Test bestätigte mir, dass ich bisher recht ordentlich gearbeitet habe und wo ich künftig noch ansetzen könnte, um die Webseite noch ein wenig schneller im Browser der Besucher anzeigen zu lassen. Die Sache mit den CSS-Sprites steht auf meiner Todo-Liste, ebenso das Beheben der Gravatar-Probleme. Hierbei scheint mir der Weg von Sergej Müller, der die Gravatar-Bilder in WordPress ohne zusätzliche Plugins cached, am sinnvollsten.
Bei den Bildgrößen werden künftig versuchen, noch ein paar Prozent bei Bildqualität herunter zu gehen.
Mit jpegmini.com steht für JPGs ein klasse Onlinetool zur Verfügung. Für meine PNGs schaue ich mir Pngcrush näher an. Damit lassen sich die Bilder direkt auf dem Server per Kommandozeile komprimieren.
Mein Ziel: 90+ Punkte beim Seitencheck auf Google Page Speed Online und künftig natürlich eine schnellere Ladezeit!
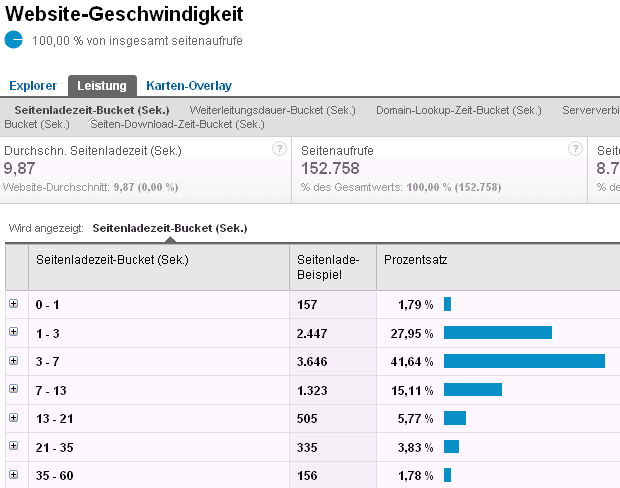
Die Ladezeit ist übrigens bei redirect301.de nicht unbedingt vorzeigbar. Fast 10 Sekunden im Durchschnitt in den vergangenen 4 Wochen. Wobei diese Statistik sehr stark von einem recht gut besuchten Artikel mit mehreren Screenshots und reichlich Kommentaren „herunter gezogen“ wird. Aber gut, auch diese Inhaltsseite könnte somit ggf. schneller im Browser der Besucher angezeigt werden, wenn die kritisierten Punkte umgesetzt und Fehler beseitigt werden …

Website-Geschwindigkeit von 9,87 Sekunden (Grafik: Google Analytics)
Weitere Onlinetools zum Thema Ladezeit-Optimierung
- zoompf.com
- tools.pingdom.com
- gtmetrix.com
- browsermob.com
Du kennst noch weitere (Online-)tools oder Möglichkeiten zur Reduzierung der Ladezeit einer Webseite, die an dieser Stelle aufgelistet werden sollten? Dann nutze doch bitte den Kommentarbereich und teile dein Wissen mit den Lesern dieses Blogs.


Guter Beitrag, fasst das ganze super zusammen! Ich bin jetzt bis PageSpeed 97 gekommen, momentan 96 und damit sehr happy! :)
Wow! 96/97 ist natürlich schon mal ein dicker Schulterklopfer vom Online-Optimierungstool. Die Kompression bei deinen Bildern wäre sicher auch kein großer Aufwand mehr …
Da ich mir auch verschiedene Gedanken über die Ladegeschwindigkeit gemacht habe und zum Vergleich die etablierten Kommerz.- Seiten herangezogen habe, viel ich natürlich vom Hocker aber mitlerweile bekomme ich beim Speedtest eine 92 /100 und glaube die Arbeit hat sich gelohnt.
Gruß Aus dem Norden
Bringt der Sprung von 90 auf 100 SEO-Technisch überhaupt noch was?
Chris
Wohl kaum! Die Ladezeiten haben insgesamt sicherlich einen (kleinen) Einfluss auf’s Ranking. Vor allem aber sind schnelle Webseiten ein dicker Pluspunkt bei den eigenen Besuchern und die auf die kommt es ja am Ende an.
Jeder Schritt näher an den Optimalwert heran macht die Seite sicherlich etwas performanter. Wenn aber der Server im Hintergrund (so wie bei mir derzeit) oft am Limit arbeitet, dann ist das sicherlich die größte Baustelle.
Ich denke nicht, dass man jeden einzelnen Punkt bei Google Page Speed zu 100% erfüllen muss. Aber wenn man mit geringem Aufwand die Ladezeit verbessern, den Traffic verringern oder die Seite stabiler machen kann, dann ist das eine schöne Aufgabe für einen Webmaster.
Wer mit seiner Webseite einen Wert von über 90 Punkten erreicht hat, hat eigentlich schon alles richtig gemacht. 100 Punkte zu erreichen ist nur sehr, sehr schwer möglich, außer man hat eine Webseite ohne Design, nur mit Texten.
Als Tipp zu diesem Thema würde ich noch gern http://page-speed.net/ nennen wollen, eine Seite mit Tipps, Anleitungen und Tutorials.