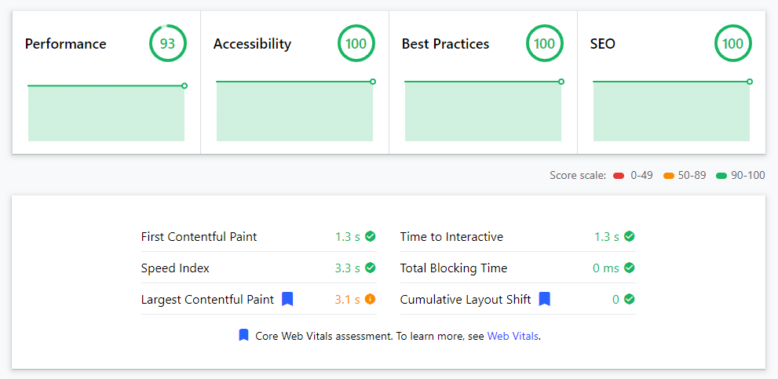
Die Core Web Vitals spielen laut Aussage von Google Mastermind für Search John Müller im Ranking Algorithmus der Suchmaschine eine zunehmende Rolle. Seit der Einführung der Core Web Vitals im Juni 2021 beschäftigen sich viele Webmaster mit dem Speedscore ihrer Webseite, denn man möchte ja keine Nachteile in den so wichtigen Rankings bei Google haben.
Soweit so gut! Für die Optimierung der Webseiten stehen weitreichende Tools zur Minifizierung von HTML, CSS und Javascript Code sowie für deren Zusammenfassung und nachträglichem Laden zur Verfügung. Natürlich kommt dazu das Lazy Loading von Bildern, Videos und natürlich auch die Optimierung von Grafiken sowie einem effizienten Caching. In der Feinjustierung kann man dann noch das Ausspielen von Scripten pro Seite beschränken.
Die Optimierung der PageSpeed Scores stellt entsprechend nicht nur Laien vor teilweise große Probleme: die Webseiten crashen, einzelne Plugins funktionieren nicht mehr oder die Scores gehen nicht wirklich so hoch, dass alles im „grünen Bereich“ ist.
Das Setup des Großteils aller WordPress Websites
Wenn man sich die Setups vieler Webseiten anschaut, die in WordPress gebaut sind, sieht man schnell, warum es für viele Webmaster so schwer ist, der Ladezeit ihrer Webseite „Beine zu machen“. Als Basis dienen oft gekaufte Webseitenvorlagen (Pro Themes) wie zum Beispiel das vielgeliebte Avada Theme mit über 700.000 Verkäufen und derzeit (Stand 8/2021) 83 Webseiten-Vorlagen und eigenem „All-in-One Pagebuilder“.
Für Webmaster und Web-Agenturen ist das wie ein großer Legokasten, wo man sich diverser Vorlagen bedienen und die benötigten Module zusammenklicken kann. Fehlt noch eine Grund-Konfiguration und schon ist das zugegebenermaßen attraktive Webdesign fertig, denn alle Designoptionen sind auch von Designern ursprünglich erstellt worden.
Viele Pro Themes nutzen zur Realisierung des ansprechendes Layouts sogenannte Pagebuilder wie Elementor (allein mehr als 5 Millionen Verwendungen), Beaver Builder, Visual Composer und viele andere. Diese haben viele Jahre dem Designer das Leben mit WordPress sehr einfach gemacht, kann man mit den Pagebuildern quasi jedes Layout und jeden Look mit fast allen Themes realisieren. WordPress selbst hatte nur wenige Einstellmöglichkeiten fürs Layout und Inhalte wurden über den Classic WordPress Editor eingegeben, der neben ein paar Grundfunktionen nicht wirklich beim Layout von Webseiten half.
Neue Spielregeln?
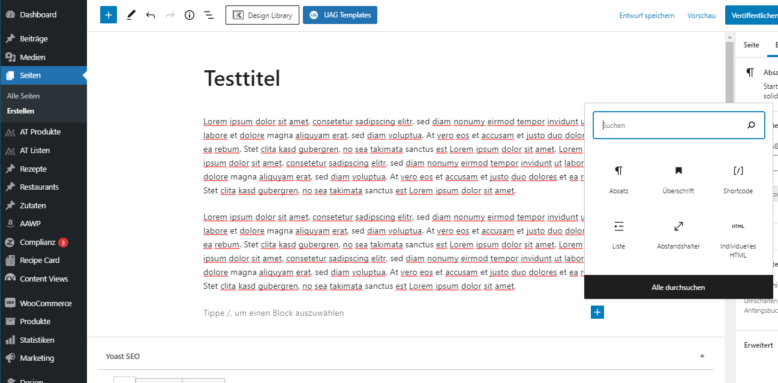
Spätestens mit Einführung des Gutenberg Blockeditors im WordPress Core mit Version 5.6 wird aber klar, dass WordPress selbst in großen Schritten dem „Full Site Editing“ näher kommt (siehe: Gutenberg Times).
Dabei nutzt WordPress Blöcke, die man als Element den Seiten und Beiträgen hinzufügen kann und die nicht nur Contentelementen bestimmtes Aussehen geben können sondern auch eigenständige Funktionen. Beim Full-Site-Editing ist es insbesondere möglich, Header, Footer und auch Content in Blöcken zu organisieren und diese völlig individuell zu gestalten.
Die aktive WordPress Community hat inzwischen auch viele Block-Erweiterungen als Plugins programmiert und es gibt auch schon einige blockbasierte Themes, die die Funktionen von Gutenberg vollends unterstützten und auf diesen basieren.
Webdesign mit Gutenberg
Der große Vorteil der blockbasierten Themes wie GeneratePress ist, dass diese Themes zwar weitaus weniger Funktionen mitbringen als die umfangreichen Pro-Themes – da sie keinerlei Pagebuilding Elemente bereitstellen sondern nur die wichtigsten Grundeinstellungen fürs Layout der Webseite – für den Rest ist Gutenberg selbst verantwortlich.
Da aber der Gutenberg Blockeditor integrativer Bestandteil von WordPress ist, braucht man kein extra Pagebuilder-Plugin. Somit verlangsamt er WordPress nicht und die Bedienung ist extrem schnell – schneller als in jedem Pagebuilder.
Auch wenn der Gutenberg Block Editor in den ersten Versionen sehr viel Kritik in der Bedienung geerntet hat, ist die Bedienung mittlerweile sehr intuitiv und einfach. Natürlich muss man sich umstellen und erstmal dran gewöhnen – das gilt aber auch für die verschiedenen Builder.
Vorteile des Webdesigns mit Gutenberg und Block-based Themes
Die Vorteile, Gutenberg als Blockeditor zu nutzen und ein schlankes blockbasiertes Theme dazu, liegen auf der Hand:
Blockbasierte Themes wie z.B. GeneratePress sind absolute Leichtgewichte und somit deutlich schneller als andere Themes. In diversen Tests wurde bereits festgestellt, dass große Pagebuilder wie Elementor & Co. programmiertechnisch beim Laden sehr aufwändig sind und die Webseitengeschwindigkeit mitunter deutlich verlangsamen. Der Gutenberg Blockeditor ist integrativer Bestandteil im Core von WordPress und trägt damit zu keinerlei Verschlechterung der Ladegeschwindigkeit bei.
Dazu kommt, dass durch die Wahl eines bestimmten Themes und Pagebuilders man so ziemlich für immer auf dieses Setup angewiesen ist, denn Pagebuilder und Themes sind untereinander nicht kompatibel. Des Weiteren sind die Pagebuilder nicht immer zu 100% kompatibel mit dem Gutenberg Editor, was man den vielen Updates der Pagebuilder sieht, wenn WordPress eine neue Version herausbringt. Somit gibt es noch weitere Vorteile:
Durch Wahl auf Gutenberg zum Design der Webseite, hat man die Möglichkeiten unterschiedlicher blockbasierter Themes, da diese auf Gutenberg basieren. Eine spätere Änderung des Themes ist unproblematisch möglich. Inkompatibilitäten von Theme und WordPress Updates sind meinst nur marginaler Natur.
Fazit
Vergleicht man das Grundsetup der beliebten Pro Themes mit beliebigem Pagebuildern im Gegensatz zu blockbasierten schlanken Themes und Gutenberg Blockeditor, wird schnell klar, dass es sehr viel einfacher ist, gute Speedscores für die WordPress Webseite zu erreichen, wenn man sich für letzteres entscheidet: Sowohl die Größe der Webseiten, als auch die Ladezeit ist sehr viel niedriger. Dazu kommen weniger Inkompatibilitäten bei Updates und Abhängigkeiten von Plugin-Entwicklern.
Da zudem WordPress mit jedem Update auch am Block Editor weitere Verbesserungen vornimmt, wird es nicht mehr lange dauern, dass WordPress „von Haus aus“ mit einem sehr guten Pagebuilder namens Gutenberg ausgestattet sein wird. meiner Meinung nach Grund genug, um jetzt schon darüber nachzudenken, aufgrund der vielen Vorteile jetzt schon zu diesem Setup zu switchen.






Kommentar hinterlassen zu "Core Web Vitals und WordPress Webdesign – quo vadis?"